WordPress 5 was released only a few days ago. Many blogs and websites (including ValueWalk) have successfully upgraded to the new version. WordPress 5 brings a lot of changes, including a new Gutenberg editor that replaces the good old Classic Editor that we have been using for years.
What you need to know about Gutenberg
Gutenberg is a sleek and modern block-based editor that completely alters the way posts and pages are created. But it’s still in its early days. Some bloggers and writers don’t like it because they are not familiar with it while others think the block-based editor is way more complex than the classic editor. Here we will talk about how you can disable the Gutenberg editor and get back the Classic Editor.
Fortunately, Gutenberg does not affect your published content. Folks at GoDaddy tested it with more than a hundred websites and there was no difference in live posts and pages after updating to WordPress 5.
The posts and pages created prior to the rollout of Gutenberg will appear in a Classic block, which is marked by a “Classic” heading. You can convert the Classic block into multiple blocks via the blocks menu by clicking on the three dots.
While the old classic editor had a clean writing area similar to Microsoft Word, the Gutenberg editor has blocks for paragraphs, images, videos, headings, and plugins. Depending on the WordPress theme you have, you can style the editor to look like the published page.
Early reports suggest that users have encountered random bugs while working in Gutenberg editor. The Gutenberg plugin has a disappointing 2.3 out of 5 rating. It will take developers some time to fix the bugs and enhance the user experience. Until then, you can disable Gutenberg in WordPress 5 and switch back to the Classic Editor.
How to go back to the Classic Editor in WordPress 5
Yes, the WordPress team allows you to disable Gutenberg and switch back to the Classic Editor. And they have made it pretty simple. Here’s how to do it:
STEP-1: Log in to your WordPress site as an administrator and go to Plugins > Add Plugin
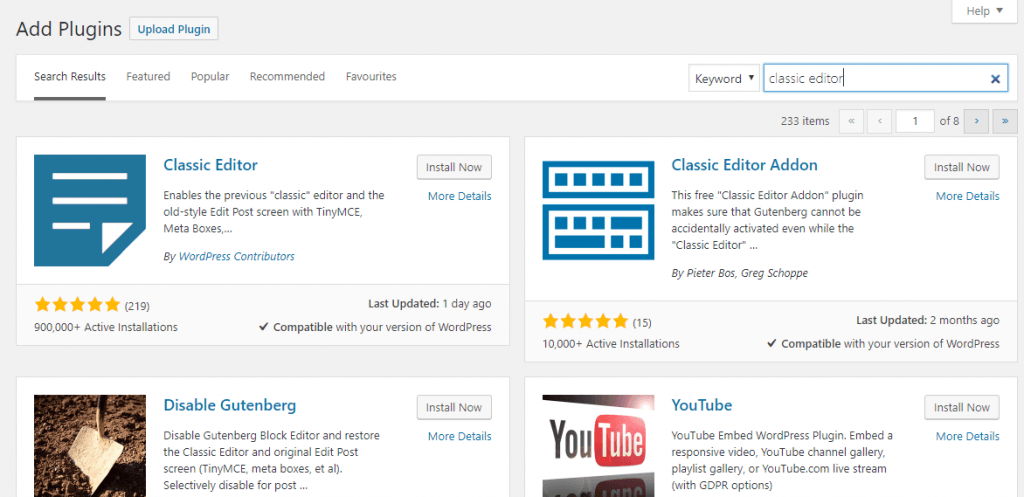
STEP-2: Search Classic Editor in the WordPress plugin repository. You’ll see the Classic Editor plugin near the top of search results. It is developed and maintained by the core WordPress contributors. Alternatively, you can download it from here

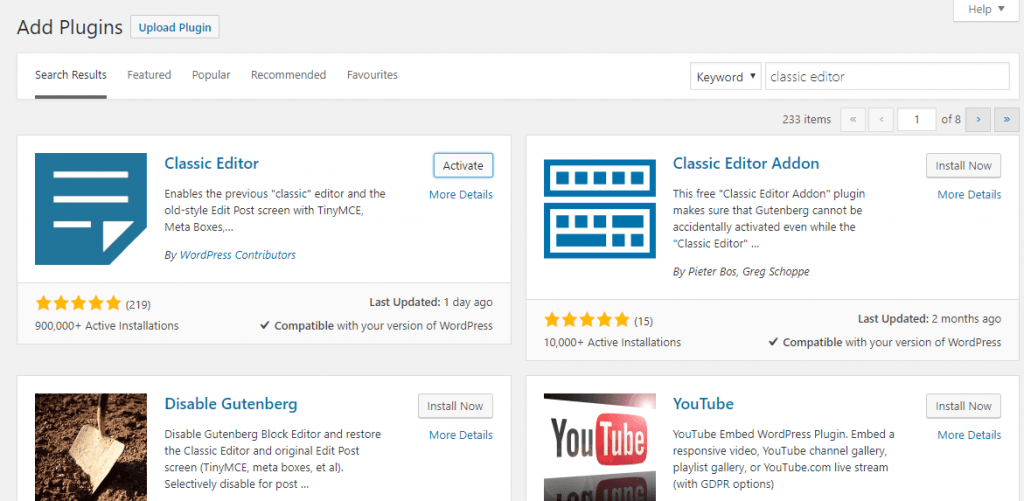
STEP-3: Click on Install Now and once it’s installed, activate the plugin. It will automatically disable the Gutenberg editor in WordPress 5 when you activate it

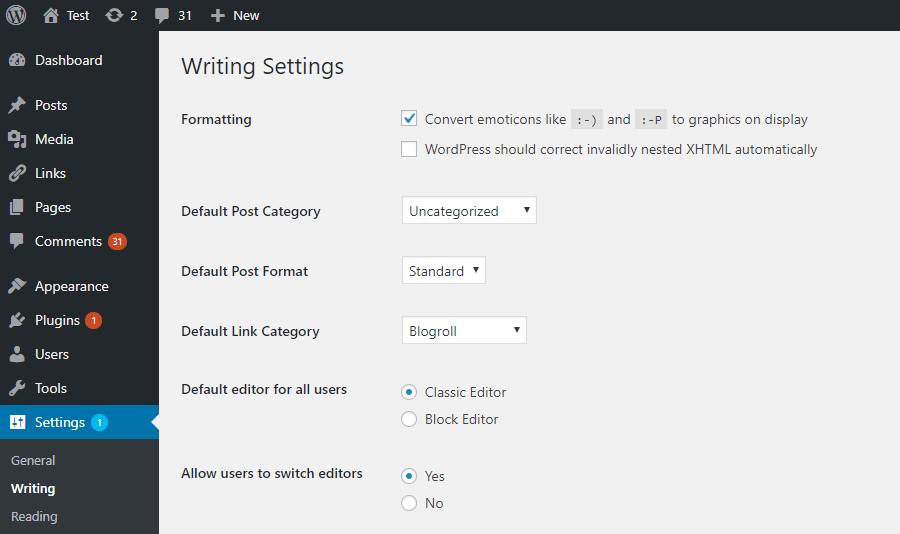
STEP-4: Now go to Settings > Writing to optimize the Classic Editor settings to your liking. You can also choose to keep both the Classic and Gutenberg editors. After changing the settings, hit the Save Changes button near the bottom of the page.

That’s it! Now you can create new posts using the Classic Editor. You will also be able to edit older posts and pages using the classic one.
It’s worth pointing out that Gutenberg editor is the future of WordPress and it’s here to stay. The WordPress team will continue to support the Classic Editor through the end of 2021, giving you plenty of time to get familiar with Gutenberg.
Even if some themes and plugin face issues with the new editor, we expect developers to address the problems in the coming months. The core WordPress team is giving developers of third-party plugins, themes and tools the time they need to add compatibility with Gutenberg.
Once you are ready to use the block-based editor, you can enable it from Settings. Or you can uninstall the Classic Editor plugin altogether.
o