With the release of WordPress 5 last week came a lot of changes. One of the most prominent of them is the new Gutenberg editor that changes how content creators interact with the interface. It has replaced the classic editor we were familiar with. Here we will look at what changes the new editor brings, and its pros and cons.
What is Gutenberg?
Gutenberg is a modern and sleek block-based editor that borrows some of the best features from page-builder plugins like Visual Composer and Divi. It completely alters the way posts and pages are created. It replaces the classic editor to make creating rich content in WordPress a simple and refreshing experience.
Everything in Gutenberg is in the form of blocks. It allows you to control the entire layout of a website even if you don’t know how to write HTML code. It doesn’t change how WordPress 5 works. It just changes how people like you and me interact with it.
Understanding the Gutenberg editor
When you upgrade your site to WordPress 5 or install the Gutenberg editor plugin via the WordPress plugin repository, you’ll be able to create and edit content in Gutenberg editor. The pages and posts you created in the classic editor will appear in a classic block marked as “Classic.” If you want to convert it into multiple blocks, you can do it by going to that block and clicking on the three dots.
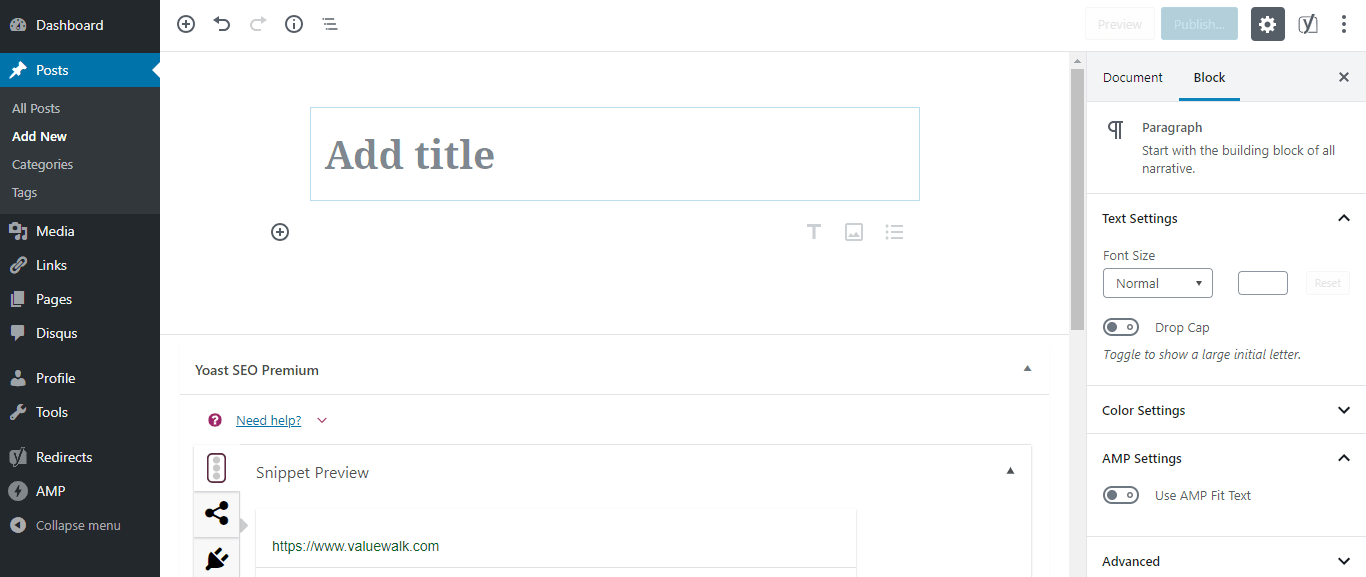
When you go to Posts > Add New in the left menu bar, you’ll be greeted by the Gutenberg. It looks a lot different from the classic editor. It has much more writing space than the classic one, especially on smaller screens such as smartphones and tablets.
The interface has a far less distracting environment, allowing you to focus on writing and creating content. If you want even more writing space, click on the Post Settings icon near the top right corner to hide the right sidebar.
You can switch between the visual editor mode and code editor mode by clicking on the dropdown menu in the top right corner. Alternatively, you can switch between them by using the ctrl+shift+alt+M shortcut.
On the left side of the editor, there are two settings available: Document and Block. In the Document section, you’ll see the usual WordPress publishing settings such as Visibility, Publishing Status, Permalink, Categories, Tags, Featured Image, Excerpts, etc. The Block section shows settings for a specific in the writing area you have selected.
On the top left side of the editor, you’ll see a + sign, an undo icon, a redo icon, a Content Structure icon, and block navigation. The Content Structure icon allows you to see the number of words, paragraphs, headings, and blocks in the post/page.
Clicking on the + icon in the top left corner brings a bunch of block options. From there, you can add a new paragraph, quote, image, gallery, YouTube video, audio, files, and other content block to your post.
Now coming to the main writing area, you’ll see the title block at the top. Right below it you can start writing your content. If you want to add an image, video, headline, etc., take the cursor to the block and you’ll see a + icon on the left. Click on the icon to choose whatever block you want to add. Formatting options for a block also appear at the top of the block to make things simpler and easier for you.
If you want to move a block up or down, highlight over the left side of the block and arrows will appear to move it up or down. The controls are pretty similar to Medium.
To add a new image or another block between two prewritten blocks, highlight near the top of the lower of the two blocks and a + icon will let you add the new block.
Here are some of the most useful blocks you’ll find in Gutenberg:
- Paragraph
- Image
- Heading
- Gallery
- Quote
- List
- Video
- Audio
- Cover image
- Table
- Button
- Separator
- Pull quote
- Preformatted
Some of these content and formatting styles were previously available only to people familiar with HTML. Gutenberg also allows you to add widgets directly to the post or page. In the classic editor, most of the widgets were reserved for the sidebar or footer.
The use of Gutenberg editor will dramatically reduce the usage of plugins, shortcodes, and widgets that often slow down your website.
Limitations of Gutenberg
The Gutenberg editor has been around for only a short time. It’s still in its early stages, meaning it could have some bugs that affect user experience. Many early users have encountered random bugs while working in the new editor. That’s why the Gutenberg plugin has a lowly 2.3 out of 5 rating.
It will take developers some time to work out the bugs and enhance the user experience.
Also, a lot of themes haven’t yet added support for Gutenberg to adopt to the new block elements. So, depending on the theme, you might see broken layouts that look strange.
Fortunately, the WordPress team has decided to support the classic editor through the end of 2021. If you don’t like the Gutenberg editor, you can switch back to the classic editor.